¿Cómo lograr que tu medio digital tenga buen Core Web Vitals?
Entender sobre Core Web Vitals que servirá para mejorar la performance de tu medio digital. Tomate unos minutos para leer este artículo, no te arrepentirás.
Es de público conocimiento que Google es el buscador más usado por excelencia. Y por lo tanto, si tú quieres lograr que tu medio digital tenga presencia en él, deberás adaptarte a la gran G. ¿En qué hay que adaptarse? En sus métricas, las Core Web Vitals.
Indaguemos un poco en cómo tener en cuenta las CWV, y como Thinkindo® CMS puede ayudarte a lograrlo.
Comencemos con el principio, ¿Qué son las Core Web Vitals?
Ya lo hemos hablado en otro artículo, pero hagamos un pequeño resumen. Core Web Vitals son las métricas que creó Google con el fin de mejorar la experiencia que tiene el usuario al visitar los sitios web, o sea, tu medio digital. Google hace énfasis en la velocidad de la página, entre otras cuestiones.
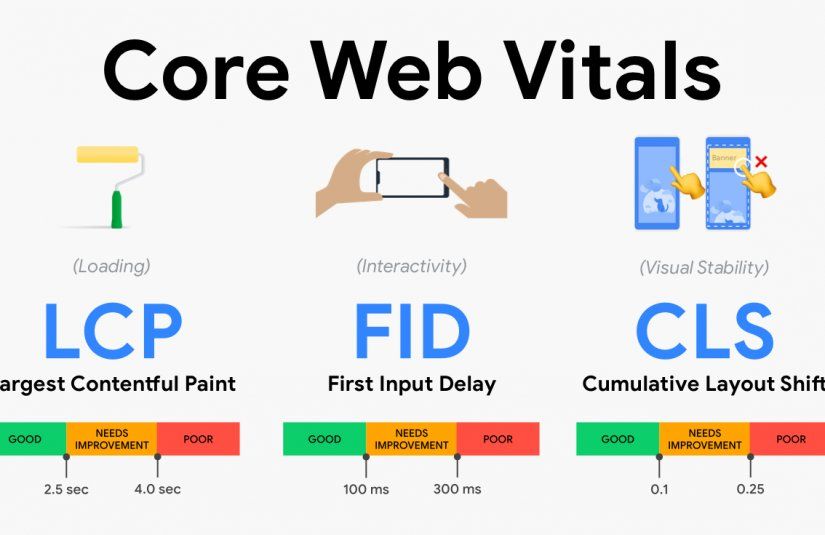
Las CWV se dividen en tres indicadores, Large Content Paint (LCP), First Input Delay (FID), y Cumulative Layout Shift (CLS). Estas las hemos desarrollado en otros artículos.
¿Cómo mantener unas métricas de Core Web Vitals bajas?
Estos son algunos consejos que podemos dar (y que utilizamos en Thinkindot® CMS):
- Implementar sitios que utilicen la menor cantidad de JS posible: La utilización de JavaScript hace que la web sea más lenta en su carga y afecte el LCP. Por otro lado el FID también se ve afectado con los tiempos.
Dato no menor: También es importante recordar que puede suceder que las páginas no carguen de manera correcta debido al uso de JS.
- Optimizar los CSS por página/sección para lograr que sean de menor tamaño posible: Como nombramos en el párrafo anterior, no solo el JS puede afectar la carga de la página, también el uso de CSS.
- Diferir la carga de cualquier componente (Embeds, Imágenes, Scripts) hasta el momento que realmente sea requerido para la visualización por parte del usuario: Este concepto también está bien desarrollado en los artículos de LCP y FID. Todo lo que alarga los tiempos de carga afecta de manera directa los números de las Core Web Vitals.
- Realizar tests periódicos de las páginas principales, sobretodo antes y después de realizar cambios o incorporar scripts: En nuestro caso, esta tarea es llevada a cabo por el equipo de Dos al Cubo, para que la redacción se encargue solamente de crear contenido de calidad y no en temas técnicos.
- Asegurar que todas las imágenes sean servidas en formatos optimizados (webp) cuando el navegador lo soporte: Parece que siempre volvemos a lo mismo, pero todo aquello que ralentice a la página afectará las estadísticas.
Thinkindo® CMS como aliado de trabajo
El equipo de Dos al Cubo lleva más de 20 años trabajando con medios digitales. Esto nos da una experiencia que nos diferencia en comparación con otras compañías y CMSs en el mercado.
Sabemos que podemos transmitir todo este conocimiento mediante asesoramientos a nuestros clientes en el día a día y ayudar a resolver cuestiones nuevas para los medios.
Thinkindo® CMS está diseñado especialmente para trabajar con medios digitales. Sus funciones y herramientas son un derivado de los años de feedback de nuestros clientes, que nos nutren para poder mejorar de manera proactiva antes que surjan necesidades a nivel general en el mercado.
Nos gustaría que de estar interesados en saber más sobre nosotros y Thinkindot® CMS, completes este formulario. Nos pondremos en contacto para poder asesorarte de manera personalizada.